- 질문 게시판입니다.
| Date | 24/03/31 10:45:31 |
| Name |  kaestro kaestro |
| File #1 | 화면_캡처_2024_03_31_104351.png (108.1 KB), Download : 4 |
| Subject | aside를 왼쪽으로 이동시키고 싶습니다 |
|
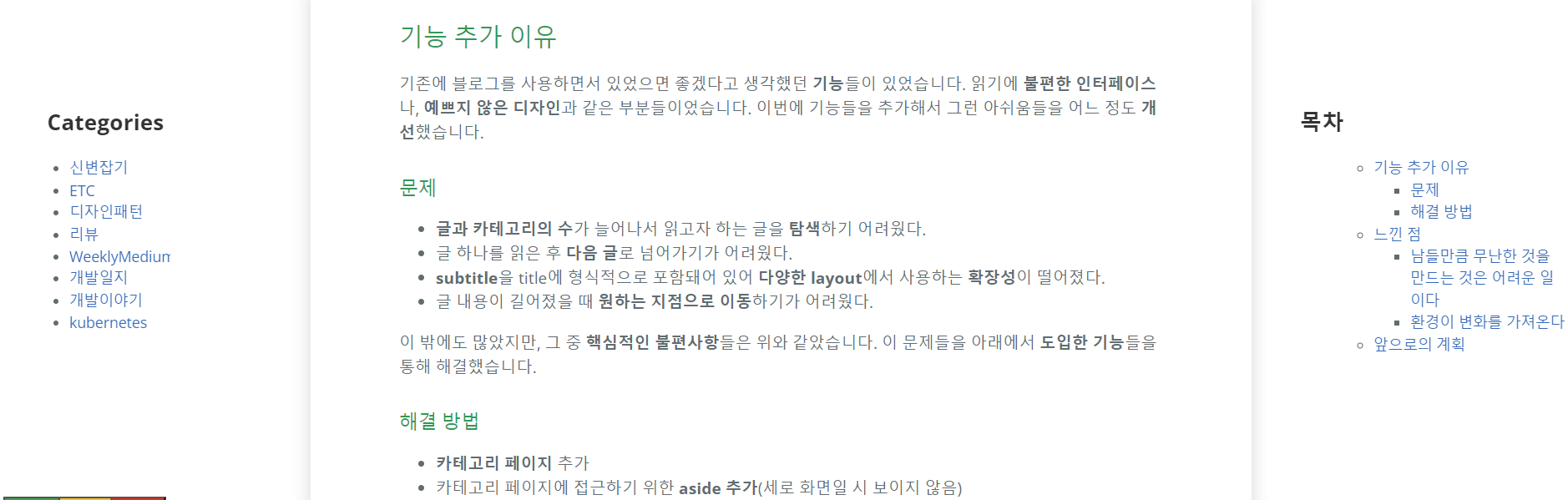
지금 블로그에 목차 하이퍼링크를 만들었는데 계층이 있게 만드니까 더 왼쪽으로 이동시키고 싶어서요 <aside id="header-links" style="position: fixed; right: 0; top: 400px; bottom: 0; width: 300px; overflow: auto; padding-right: 10px; transition: top 0.3s;"> <h2 style="color: #333; padding-left: 0px">목차</h2> </aside> 이렇게 작성된 부분인데 혹시 이걸 좌측으로 이동시킬 방법이 있을까요? padding-left는 건드려봤고, left 값도 수정해봤는데 이러면 화면 크기 바뀔 때 가운데 body에 맞춰서 원하는 위치에 못 놓을 것 같아서 해결을 못하는 중입니다 0
이 게시판에 등록된 kaestro님의 최근 게시물 |
|
position: fixed는 스크롤과 상관 없이 화면에 항상 떠있는 것이니 적절한 위치에 놓기가 쉽지 않습니다. 알고 계실 것 같지만…
일단 모바일 신경 안쓰고 데스크탑 기준으로 보고 계시는 것 같군요.
left 값을 주시려면 right 값은 지우고 쓰셔야 할 것 같고요.
지금보다 약간만 왼쪽으로 가고 싶다는 뜻이셨다면… right 값을 조금 더 주시면 됩니다. 다만 이건 창 크기에 따라 위치가 바뀔거라… 음 지금의 방식은 다양한 해상더를 맞추기엔 좋지 않군요.
데스크탑의 센터 컨텐츠 영역이 1000px로 고... 더 보기
일단 모바일 신경 안쓰고 데스크탑 기준으로 보고 계시는 것 같군요.
left 값을 주시려면 right 값은 지우고 쓰셔야 할 것 같고요.
지금보다 약간만 왼쪽으로 가고 싶다는 뜻이셨다면… right 값을 조금 더 주시면 됩니다. 다만 이건 창 크기에 따라 위치가 바뀔거라… 음 지금의 방식은 다양한 해상더를 맞추기엔 좋지 않군요.
데스크탑의 센터 컨텐츠 영역이 1000px로 고... 더 보기
position: fixed는 스크롤과 상관 없이 화면에 항상 떠있는 것이니 적절한 위치에 놓기가 쉽지 않습니다. 알고 계실 것 같지만…
일단 모바일 신경 안쓰고 데스크탑 기준으로 보고 계시는 것 같군요.
left 값을 주시려면 right 값은 지우고 쓰셔야 할 것 같고요.
지금보다 약간만 왼쪽으로 가고 싶다는 뜻이셨다면… right 값을 조금 더 주시면 됩니다. 다만 이건 창 크기에 따라 위치가 바뀔거라… 음 지금의 방식은 다양한 해상더를 맞추기엔 좋지 않군요.
데스크탑의 센터 컨텐츠 영역이 1000px로 고정되어있다고 가정하면 오른쪽에 둘 aside는
position: fixed;
left: 50%;
top: 400px;
margin-left: 500px;
width: 300px;
요렇게 주는 방법이 있겠습니다.
요러면 창 크기가 달라져도 컨텐츠 옆에 잘 붙을겁니다.
일단 모바일 신경 안쓰고 데스크탑 기준으로 보고 계시는 것 같군요.
left 값을 주시려면 right 값은 지우고 쓰셔야 할 것 같고요.
지금보다 약간만 왼쪽으로 가고 싶다는 뜻이셨다면… right 값을 조금 더 주시면 됩니다. 다만 이건 창 크기에 따라 위치가 바뀔거라… 음 지금의 방식은 다양한 해상더를 맞추기엔 좋지 않군요.
데스크탑의 센터 컨텐츠 영역이 1000px로 고정되어있다고 가정하면 오른쪽에 둘 aside는
position: fixed;
left: 50%;
top: 400px;
margin-left: 500px;
width: 300px;
요렇게 주는 방법이 있겠습니다.
요러면 창 크기가 달라져도 컨텐츠 옆에 잘 붙을겁니다.
화면 크기에 상관없이 목차를 body 중앙에 맞추어 원하는 위치에 고정하려면 position: absolute를 사용하고,
body의 왼쪽 여백을 계산하여 목차의 위치를 조정해야 합니다. 아래와 같이 수정해 보세요:
<aside id="header-links" style="position: absolute; left: calc(50% - 600px); top: 400px; bottom: 0; width: 300px; overflow: auto; padding-left: 10px; transition: top 0.3s;... 더 보기
body의 왼쪽 여백을 계산하여 목차의 위치를 조정해야 합니다. 아래와 같이 수정해 보세요:
<aside id="header-links" style="position: absolute; left: calc(50% - 600px); top: 400px; bottom: 0; width: 300px; overflow: auto; padding-left: 10px; transition: top 0.3s;... 더 보기
화면 크기에 상관없이 목차를 body 중앙에 맞추어 원하는 위치에 고정하려면 position: absolute를 사용하고,
body의 왼쪽 여백을 계산하여 목차의 위치를 조정해야 합니다. 아래와 같이 수정해 보세요:
<aside id="header-links" style="position: absolute; left: calc(50% - 600px); top: 400px; bottom: 0; width: 300px; overflow: auto; padding-left: 10px; transition: top 0.3s;">
Copy code
<h2 style="color: #333; padding-left: 0px">목차</h2>
</aside>
주요 변경 사항:
position: fixed;를 position: absolute;로 변경하여 뷰포트 대신 문서 흐름에 따라 위치 지정
left: 0;을 left: calc(50% - 600px);로 변경하여 body 중앙에서 왼쪽으로 일정 거리 이동
calc(50% - 600px)는 화면 중앙에서 600px만큼 왼쪽으로 이동한 위치를 계산합니다. 이 값은 body의 가로 크기에 따라 조정해야 합니다.
예를 들어, body의 가로 크기가 1200px이고 목차를 body의 왼쪽에 놓고 싶다면 calc(50% - 600px)과 같이 설정할 수 있습니다.
이렇게 수정하면 화면 크기가 변경되어도 목차는 항상 body 중앙을 기준으로 원하는 위치에 고정될 것입니다.
라고 ai가 알려주네요. 답이 맞는 지는 모르겠습니다. 크크
body의 왼쪽 여백을 계산하여 목차의 위치를 조정해야 합니다. 아래와 같이 수정해 보세요:
<aside id="header-links" style="position: absolute; left: calc(50% - 600px); top: 400px; bottom: 0; width: 300px; overflow: auto; padding-left: 10px; transition: top 0.3s;">
Copy code
<h2 style="color: #333; padding-left: 0px">목차</h2>
</aside>
주요 변경 사항:
position: fixed;를 position: absolute;로 변경하여 뷰포트 대신 문서 흐름에 따라 위치 지정
left: 0;을 left: calc(50% - 600px);로 변경하여 body 중앙에서 왼쪽으로 일정 거리 이동
calc(50% - 600px)는 화면 중앙에서 600px만큼 왼쪽으로 이동한 위치를 계산합니다. 이 값은 body의 가로 크기에 따라 조정해야 합니다.
예를 들어, body의 가로 크기가 1200px이고 목차를 body의 왼쪽에 놓고 싶다면 calc(50% - 600px)과 같이 설정할 수 있습니다.
이렇게 수정하면 화면 크기가 변경되어도 목차는 항상 body 중앙을 기준으로 원하는 위치에 고정될 것입니다.
라고 ai가 알려주네요. 답이 맞는 지는 모르겠습니다. 크크
| 목록 |
|