- 질문 게시판입니다.
| Date | 24/03/31 10:45:31 |
| Name |  kaestro kaestro |
| File #1 | 화면_캡처_2024_03_31_104351.png (108.1 KB), Download : 34 |
| Subject | aside를 왼쪽으로 이동시키고 싶습니다 |
|
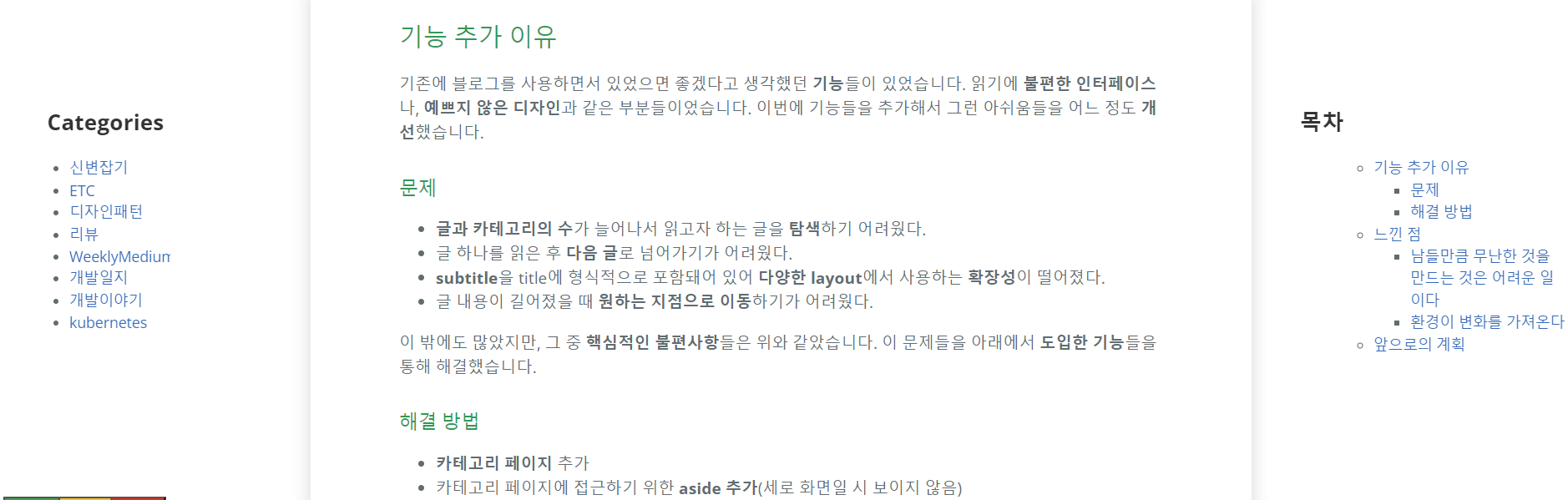
지금 블로그에 목차 하이퍼링크를 만들었는데 계층이 있게 만드니까 더 왼쪽으로 이동시키고 싶어서요 <aside id="header-links" style="position: fixed; right: 0; top: 400px; bottom: 0; width: 300px; overflow: auto; padding-right: 10px; transition: top 0.3s;"> <h2 style="color: #333; padding-left: 0px">목차</h2> </aside> 이렇게 작성된 부분인데 혹시 이걸 좌측으로 이동시킬 방법이 있을까요? padding-left는 건드려봤고, left 값도 수정해봤는데 이러면 화면 크기 바뀔 때 가운데 body에 맞춰서 원하는 위치에 못 놓을 것 같아서 해결을 못하는 중입니다 0
이 게시판에 등록된 kaestro님의 최근 게시물
|
|