- 질문 게시판입니다.
| Date | 15/11/06 09:12:47 |
| Name | 얼그레이 |
| File #1 | rabbit.png (75.1 KB), Download : 28 |
| File #2 | markup.png (100.0 KB), Download : 29 |
| Subject | css 질문입니다. |
|
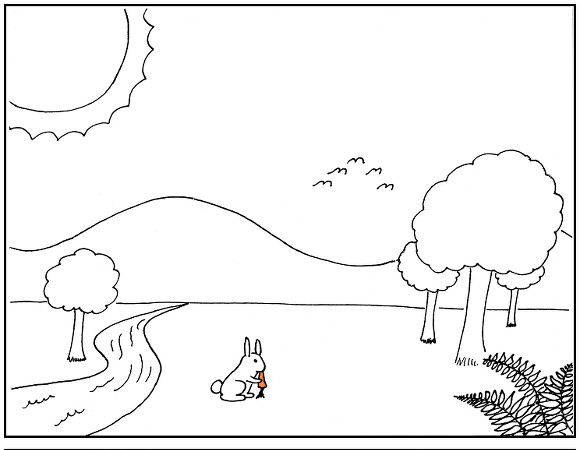
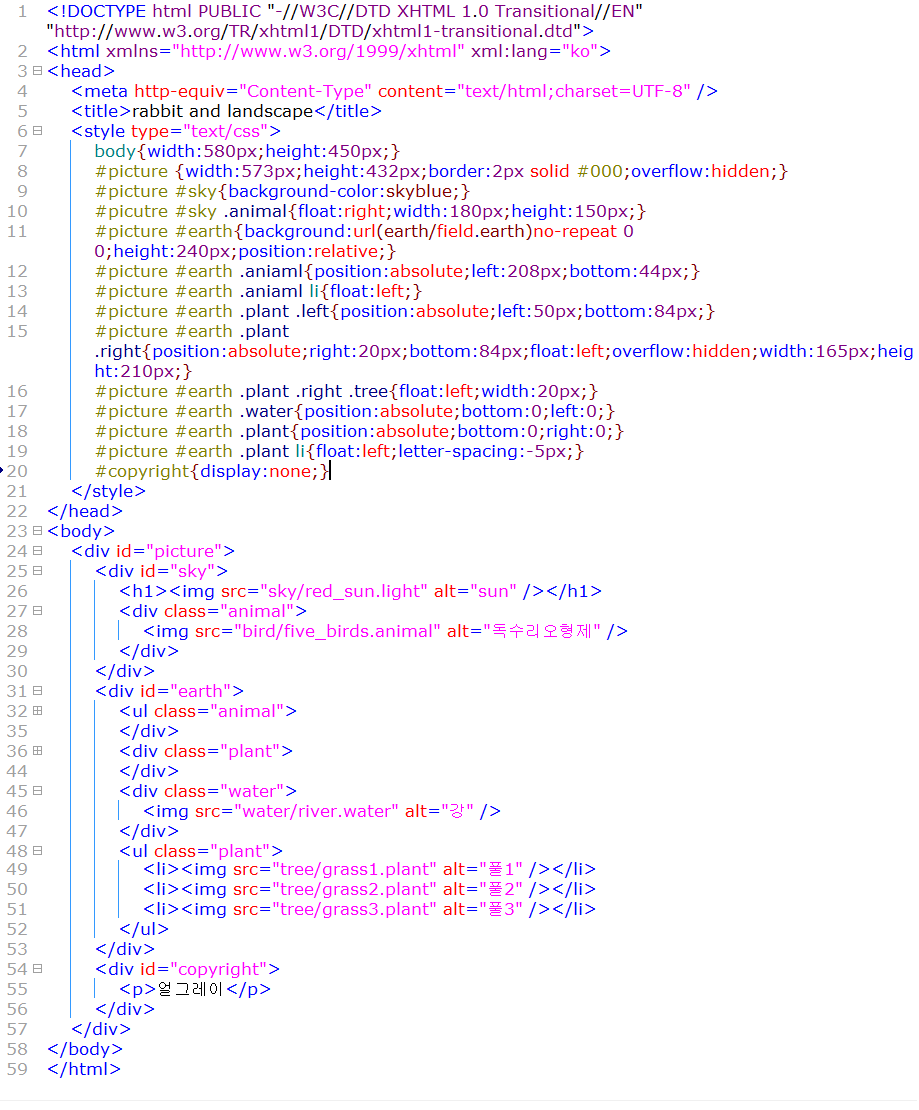
css 작업중인데 막혀서 질문드립니다. 이 css 작업을 어떻게 해야 토끼가 앞으로 오나요? 일단 항목으로 작업해서 float를 띄우긴 했는데.. 그냥 이미지를 하나로 자르는게 더 좋을까요? <ul class="animal"> <li class="rabit" src="earth/rabbit.animal" alt="토끼" /> <li class="carrot" src="earth/carrot.food" alt="당근" /> </ul> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ko"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <title>rabbit and landscape</title> <style type="text/css"> body{width:580px;height:450px;} #picture {width:573px;height:432px;border:2px solid #000;overflow:hidden;} #picture #earth{background:url(earth/field.earth)no-repeat 0 0;height:240px;position:relative;} #picture #earth .plant .right{position:absolute;right:20px;bottom:84px;float:left;overflow:hidden;width:165px;height:210px;} </style> </head> <body> <div id="picture"> <div id="sky"> <h1><img src="sky/red_sun.light" alt="sun" /></h1> <div class="animal"> <img src="bird/five_birds.animal" alt="독수리오형제" /> </div> </div> <div id="earth"> <ul class="animal"> <li class="rabit" src="earth/rabbit.animal" alt="토끼" /> <li class="carrot" src="earth/carrot.food" alt="당근" /> </ul> <div class="plant"> <div class="left"> <img src="tree/tree1.plant" alt="나무" /> </div> <div class="right"> <img src="tree/two_tree.plant" width=165 height=210 alt="나무" /> <img class="tree" src="tree/trees.plant" alt="나무" /> </div> </div> <div class="water"> <img src="water/river.water" alt="강" /> </div> <ul class="plant"> <li><img src="tree/grass1.plant" alt="풀1" /></li> <li><img src="tree/grass2.plant" alt="풀2" /></li> <li><img src="tree/grass3.plant" alt="풀3" /></li> </ul> </div> <div id="copyright"> <p>얼그레이</p> </div> </div> </body> </html> 0
이 게시판에 등록된 얼그레이님의 최근 게시물
|
|